canvaを使った簡単に出来るモックアップの作り方を紹介します。

モックアップとは何か?
「モックアップ(mock-up)」とは「模型」の意味をもつ言葉です。
もともとは、工業製品の設計・デザイン段階で試作される、外見を実物そっくりに似せて作られた実物大の模型のことを言います。またランディングページ制作では、特典として提供する冊子のイメージデザインとしてトップ画像に使用する場合が多いです。
例えば、以下のようにオプトインというメールアドレスを取得するページの無料オファーとしてトップ画像に冊子イメージを掲載すると効果が大きいです。

なぜ、モックアップを使うと効果的なのか
なぜ、オプトインページにモックアップを使うと効果的かというと、受け取れる商品が「価値が高いもの」として見せることが出来るからです。
インターネットでは実際の商品を手に取ることが出来ない為、ページを見るお客様は画像だけで商品を判断します。
その商品画像が残念なものだと、商品そのものがいくら良くても、良いものとして判断してもらえません。
つまりモックアップを取り入れることによって、【商品の知覚価値】を高めることが出来るのです。
特に電子書籍(PDF)等、手にすることが出来ない情報商材については、モックアップは特にこだわって作ったほうが良いです。
Canvaでモックアップを作る
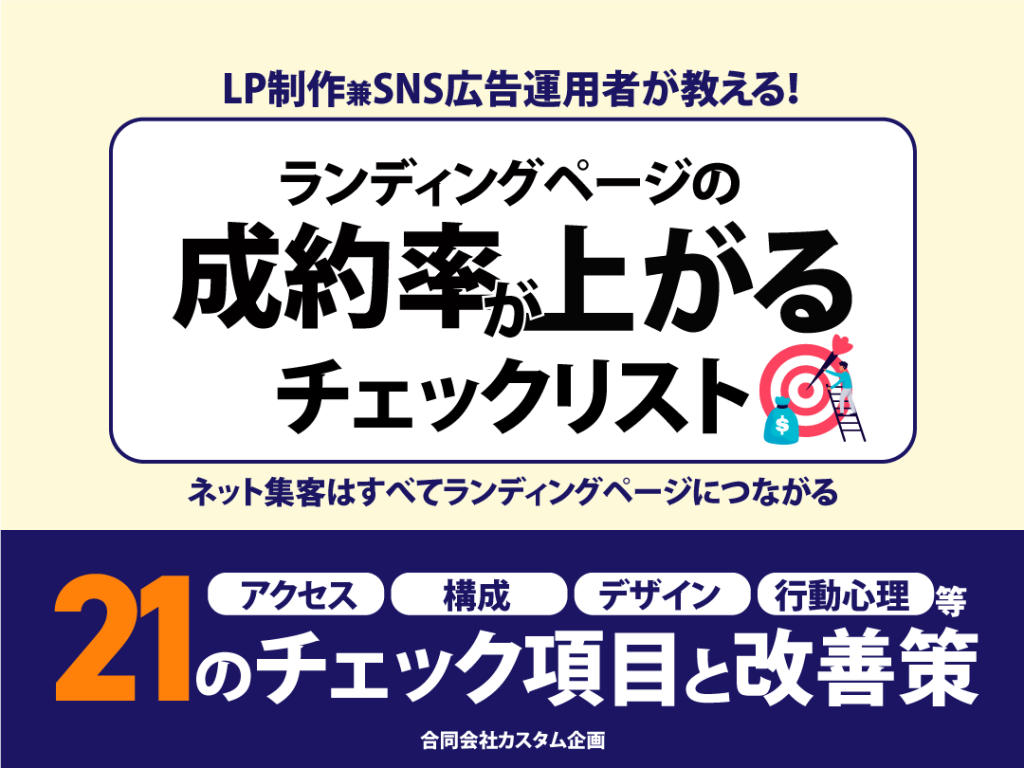
①事前に表紙になる画像を用意する。

こんな表紙を用意してみました。
表紙デザインを作る際のポイントは、同じジャンルで売れている本のデザイン画像をアマゾンから複数入手して、そのデザインを参考にしながら作ると良いです。
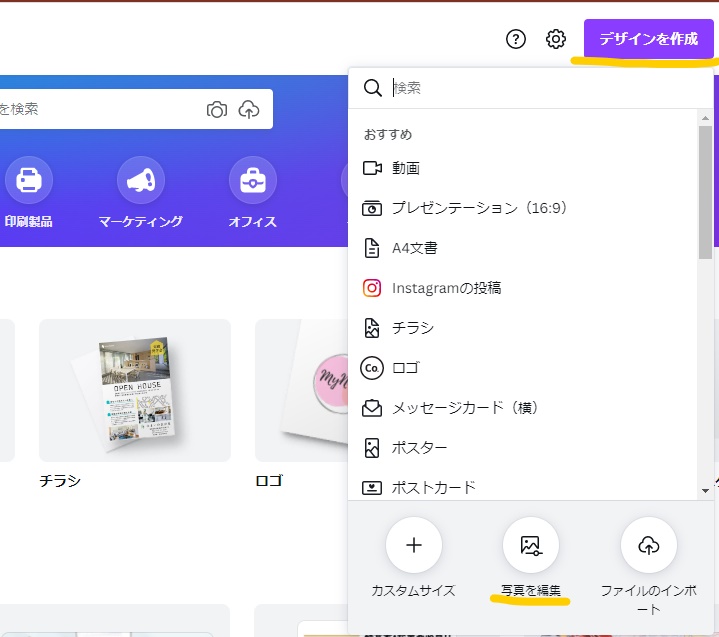
②Canvaにて写真を編集を行う。
- 右上のデザイン作成を選択
- 写真を編集を選択
- 表紙にする画像を選択

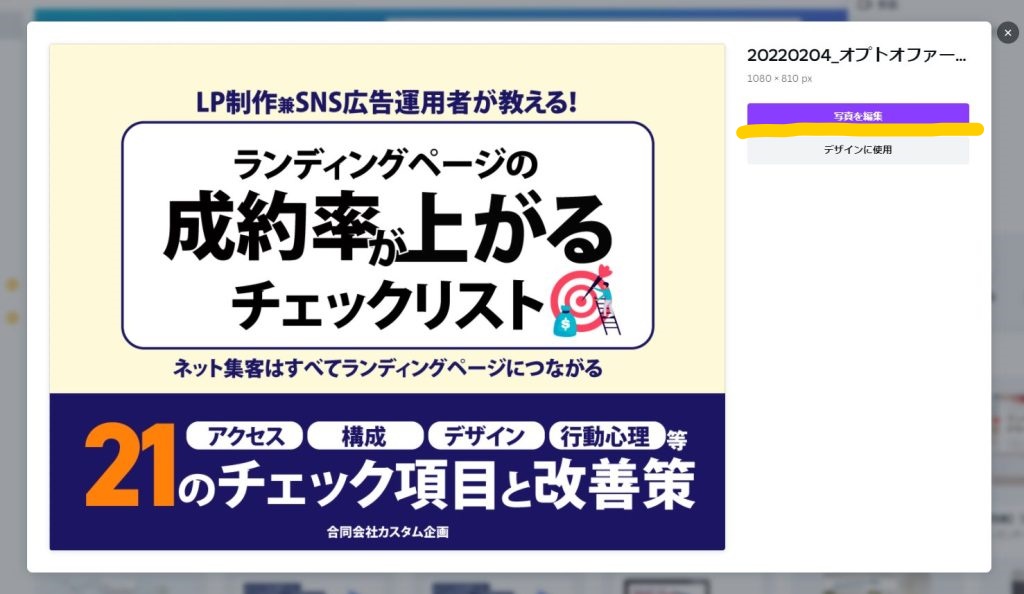
③選択後、画像のようなポップアップが表示され、右横の「写真を編集」を選択

④画像画面にて画像を選択し、左上の「画像を編集」を押す。

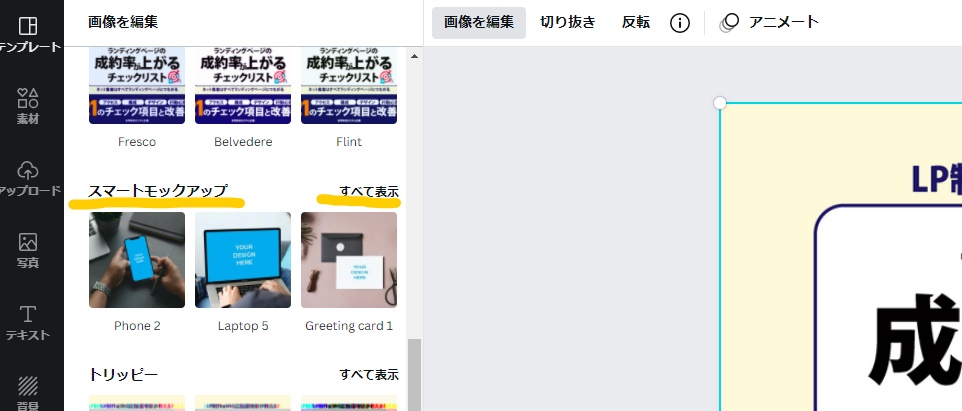
⑤左横に表示された編集ツールから「スマートモックアップ」の中から、はめ込みたい画像を選択する。



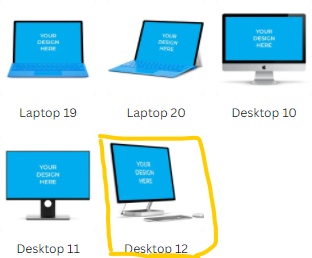
⑥スマホやパソコン、本等のモックアップがあります。今回は、「Desktop12」を選択。


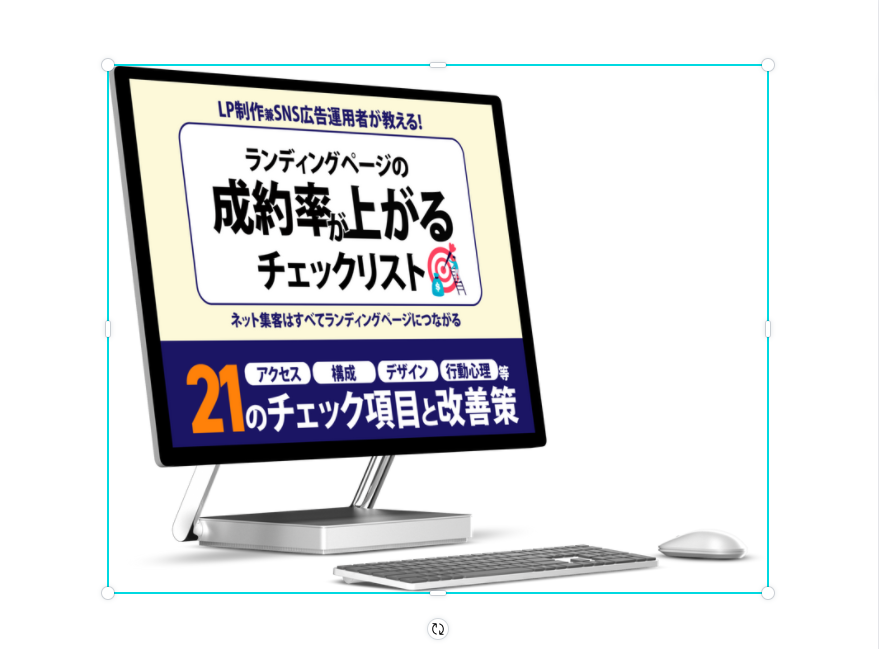
実際にはめ込んでみた画像はコチラです。数秒でサクッとはめ込んでくれます。
最後に
ちなみにcanvaで使える「スマートモックアップ」ですが、一部しか使えないようです。
モックアップをガンガン使いたい人は「スマートモックアップ」というサイトがあるので、そちらを使ってはいかがでしょうか?
URLを張っておきます。
https://smartmockups.com/
今回、モックアップの表紙に使った画像は無料レポートとしてプレゼントしているものです。お気軽にお申込みください。
\無料プレゼント/
今なら無料レポートプレゼント!!
期間限定!今すぐお読みください










